Graph# – WPF Graph Layout Framework
Download Graph#
Add References to
- GraphSharp.dll
- GraphSharp.Controls.dll
- QuickGraph.dll
- WPFExtensions.dll
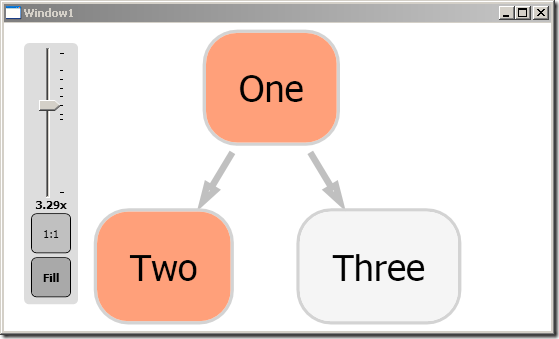
This sample shows you how to
- Visualize Data on the graph
- Update Graph using notifications
- Add menu items to graph object
- Add events to graph object
- Zoom in/out
<Window x:Class="Samples.TestGraph.Window1"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:graphsharp="clr-namespace:GraphSharp.Controls;assembly=GraphSharp.Controls"xmlns:zoom="clr-namespace:WPFExtensions.Controls;assembly=WPFExtensions"xmlns:local="clr-namespace:Samples.TestGraph"Title="Window1" Height="335" Width="592"><Grid><Grid.Resources><local:ActiveConverter x:Key="activeConverter"/><DataTemplate DataType="{x:Type local:SampleVertex}"><Border Background="{Binding Path=Active, Converter={StaticResource activeConverter}, NotifyOnTargetUpdated=True}"BorderBrush="LightGray"BorderThickness="1,1,1,1"CornerRadius="10,10,10,10"Padding="10,10,10,10"HorizontalAlignment="Center"VerticalAlignment="Center"Cursor="Hand"><Border.ContextMenu><ContextMenu><MenuItem x:Name="Change" Click="MenuItem_Click" Tag="{Binding}"><MenuItem.Header><TextBlock HorizontalAlignment="Left">Change</TextBlock></MenuItem.Header></MenuItem></ContextMenu></Border.ContextMenu><Border.ToolTip><ToolTip><TextBlock Text="{Binding Text}" /></ToolTip></Border.ToolTip><TextBlock Text="{Binding Text}" TextAlignment="Center" TextWrapping="Wrap" /></Border></DataTemplate></Grid.Resources><zoom:ZoomControl Name="zoomControl"><graphsharp:GraphLayout x:Name="graphLayout"Graph="{Binding Path=Graph}"LayoutAlgorithmType="{Binding Path=LayoutAlgorithm}"OverlapRemovalAlgorithmType="FSA" /></zoom:ZoomControl></Grid></Window>
namespace Samples.TestGraph{public partial class Window1 : Window{public Window1(){InitializeComponent();DataContext = this;CreateGraph();}private readonly BidirectionalGraph<object, IEdge<object>> _graph = new BidirectionalGraph<object, IEdge<object>>();public IBidirectionalGraph<object, IEdge<object>> Graph{get { return _graph; }}private string _layoutAlgorithm = "EfficientSugiyama";public string LayoutAlgorithm{get { return _layoutAlgorithm; }set{if (value != _layoutAlgorithm){_layoutAlgorithm = value;}}}private void CreateGraph(){_graph.Clear();SampleVertex obj1 = new SampleVertex("One");_graph.AddVertex(obj1);SampleVertex obj2 = new SampleVertex("Two");_graph.AddVertex(obj2);SampleVertex obj3 = new SampleVertex("Three");_graph.AddVertex(obj3);_graph.AddEdge(new Edge<object>(obj1, obj2));_graph.AddEdge(new Edge<object>(obj1, obj3));}private void MenuItem_Click(object sender, RoutedEventArgs e){var menuItem = sender as MenuItem;var vertex = menuItem.Tag as SampleVertex;vertex.Change();}}public class SampleVertex : INotifyPropertyChanged{private bool _active;private string _text;public bool Active{get { return _active; }set{_active = value;NotifyChanged("Active");}}public string Text{get { return _text; }set{_text = value;NotifyChanged("Text");}}public SampleVertex(string text){Text = text;}public void Change(){Active = !Active;}public event PropertyChangedEventHandler PropertyChanged;protected void NotifyChanged(string propertyName){if (PropertyChanged != null)PropertyChanged(this, new PropertyChangedEventArgs(propertyName));}}[ValueConversion(typeof(bool), typeof(Brush))]public class ActiveConverter : IValueConverter{public object Convert(object value, Type targetType, object parameter, CultureInfo culture){var state = (bool)value;if(state){return new SolidColorBrush(Colors.WhiteSmoke);}else{return new SolidColorBrush(Colors.LightSalmon);}}public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture){return null;}}}

Comments
Post a Comment